全局对象 window
ECMAScript 规定全局对象叫做 global,但是浏览器把 window 作为全局对象(浏览器先存在的)
window 就是一个哈希表,有很多属性。
window 的属性就是全局变量。
这些全局变量分为两种:
一种是 ECMAScript 规定的1
2
3
4
5
6global.parseInt
global.parseFloat
global.Number
global.String
global.Boolean
global.Object
一种是浏览器自己加的属性1
2
3
4
5
6
7
8window.alert
window.prompt
window.comfirm
window.
window.console.dir
window.document
window.document.createElement
window.docu
n=1与n = new Number(1)区别
1 | n=1 |
是一个基本类型1
n = new Number(1)
创建一个Number对象
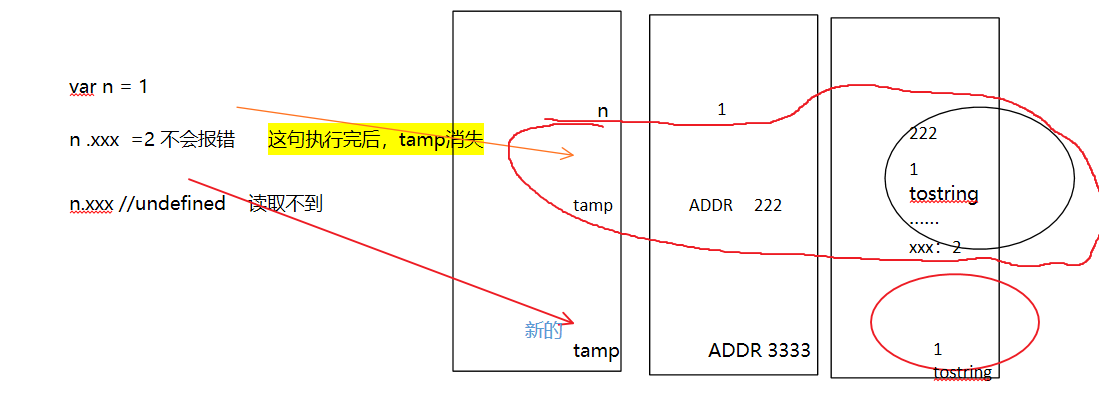
所以为什么一个基本类型可以使用 . 属性呢?1
2var n = 1
n.toString() //这时会创造一个临时的对象tamp里面有各种属性,这句执行完后,tamp消失
1 | var n = 1 |

1
2
3o1 = {}
o2 = new object {}//没有区别,但不完全相等
o1 === o2 // false 地址不一样
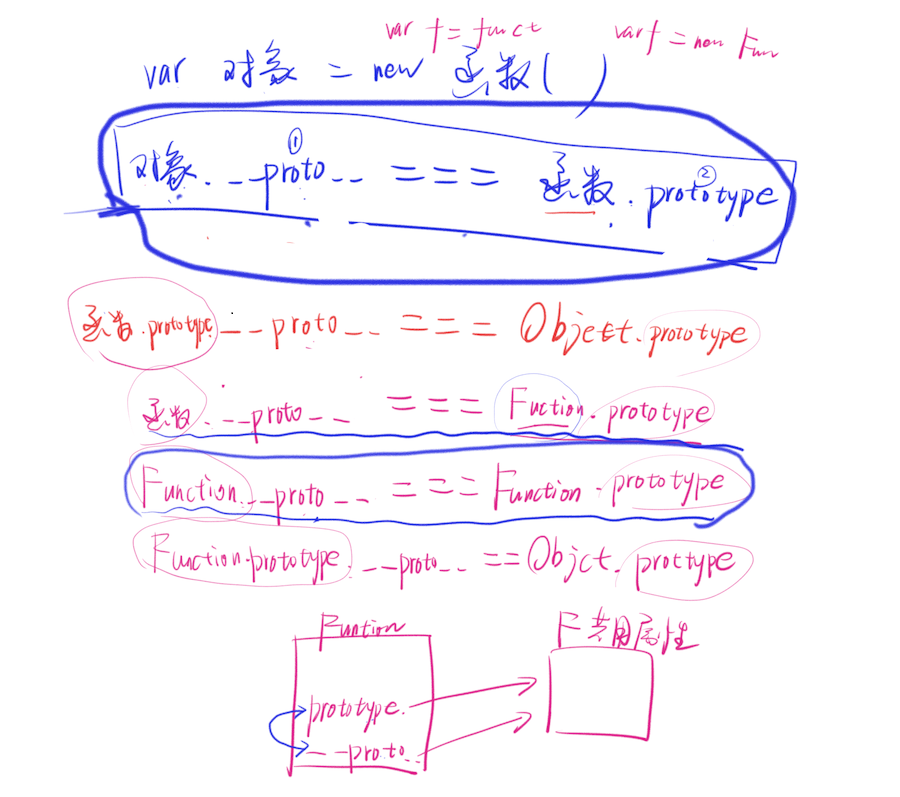
__proto__ 与 prototype
每个对象都具有一个名为__proto__的属性;
每个构造函数(构造函数标准为大写开头,如Function(),Object()等等JS中自带的构造函数,以及自己创建的)都具有一个名为prototype的方法(注意:既然是方法,那么就是一个对象(JS中函数同样是对象),所以prototype同样带有__proto__属性);
每个对象的__proto__属性指向自身构造函数的prototype;
Function的__proto__指向其构造函数Function的prototype;
Object作为一个构造函数(是一个函数对象!!函数对象!!),所以他的__proto__指向Function.prototype;
Function.prototype的__proto__指向其构造函数Object的prototype;
Object.prototype的__proto__指向null(尽头)
1 | function Fun(){ |